saseb68865: What is Technical SEO – 15 Major Technical SEO Checklist
What is Technical SEO – 15 Major Technical SEO Checklist
Search Engine Optimization, or SEO, is a topic that often comes up when talking about websites. Search engines have their own intrinsically designed algorithms that they use to determine the quality of a website and how to rank it.
While there are many elements to SEO, technical SEO is where the groundwork is laid for your website for these algorithms. Technical SEO, in simple terms, is optimizing technical elements of a website and server optimizations, which helps the search engines to crawl your website and index it more efficiently. So, what does technical SEO entail? Let’s find out.
What is Technical SEO?
Technical SEO is used to better a website’s infrastructure so that search engine bots can crawl and index the pages on your website more effectively.
Technical SEO is a process that involves auditing and optimizing technical elements of a website so that it has better chances of ranking higher on SERPs. Improving the efficiency of your website’s performance for search engines across the board requires high technical SEO skills.
The main elements of having a solid technical SEO for a website include improving page load time, making it easier to crawl for search engines, and providing search engine algorithms with enough information about your website to accurately index it. Technical SEO comes under on-page SEO. Hence, it primarily focuses on improving various elements on your website that can improve its image in the eyes of search engines.
Why is Technical SEO Important?
You can create a very high-quality website with the best content, and it will still not rank if your technical SEO is not up to the mark. Why? Search engine algorithms should be able to find your pages in order to crawl them, and understand the content in order to index them for the right search queries.
Simply put, technical SEO conveys to search engines what your pages are about. This includes providing information about content, internal and external links, metadata, image descriptions, and much more. This is just scratching the surface. There are many more elements such as mobile optimization, duplicate content, page loading speeds, and a multitude of other factors that go into technical SEO.
This does not mean that you have to perfect your website’s technical SEO to rank. But having it optimized makes the job of search engines easier, and gets you higher ranking on SERPs.
Why should you optimise your site technically?
It is important to keep your site technically optimized for search engines and visitors alike.
Search engines strive to provide the users with the best results for their search queries. This is why Google’s bots crawl through all your web pages and evaluate them on various factors. Technical factors in this process include page loading speed, understanding of the content, structured data, and much more. This helps search engines get a proper picture of what your webpage is about.
Similarly, technical SEO also plays a huge role in user experience. A fast website with reliable navigation and easy to use will keep the attention of the visitors. Having a rigid technical foundation for your website can significantly improve your website’s user experience.
Top 15 Advance Technical SEO Checklist
It is not uncommon to feel overpowered by the sheer number of things you must do to optimize your site. Simply peruse the following technical SEO audit checklist to enhance user experience on your site and get it to rank better in Google’s organic search results. Here is the list of top 15 technical SEO checklist you need to implement to make your website SEO friendly:
- HTTPS version
- Mobile-friendly website
- Implementation of structured data markup
- Site speed
- Optimize your crawl budget
- Optimum XML sitemap
- AMP implementation
- Avoid 404 pages
- Canonicalization
- Name your preferred domain
- Breadcrumb Menu
- Javascript
- Pagination
- Avoid Duplicate and Thin Content
- Hreflang for International Website
You could also contact us for Technical SEO Audit Services
Until 2014, online shopping or e-commerce websites were the only ones to employ SSL (Secure Sockets Layer) software for a safe and secure environment that facilitated transactions. However, in 2014, Google announced that all websites would have to adopt the technology if they wanted a higher organic search ranking on its SERPs and thus it began one of the most important Google ranking factors. In 2018, it began displaying the ‘not secure’ tag for the websites which did not follow its mandate and still had the ‘’ tag in their URLs. To prevent this from happening, all you have to do as a website owner is to ensure that your website has an SSL certificate installed. This will create a secure and encrypted connection between your web server and a browser, thereby displaying the ‘’ tag instead. Here is a video from Google Chrome Developer on why HTTPS is important for your website
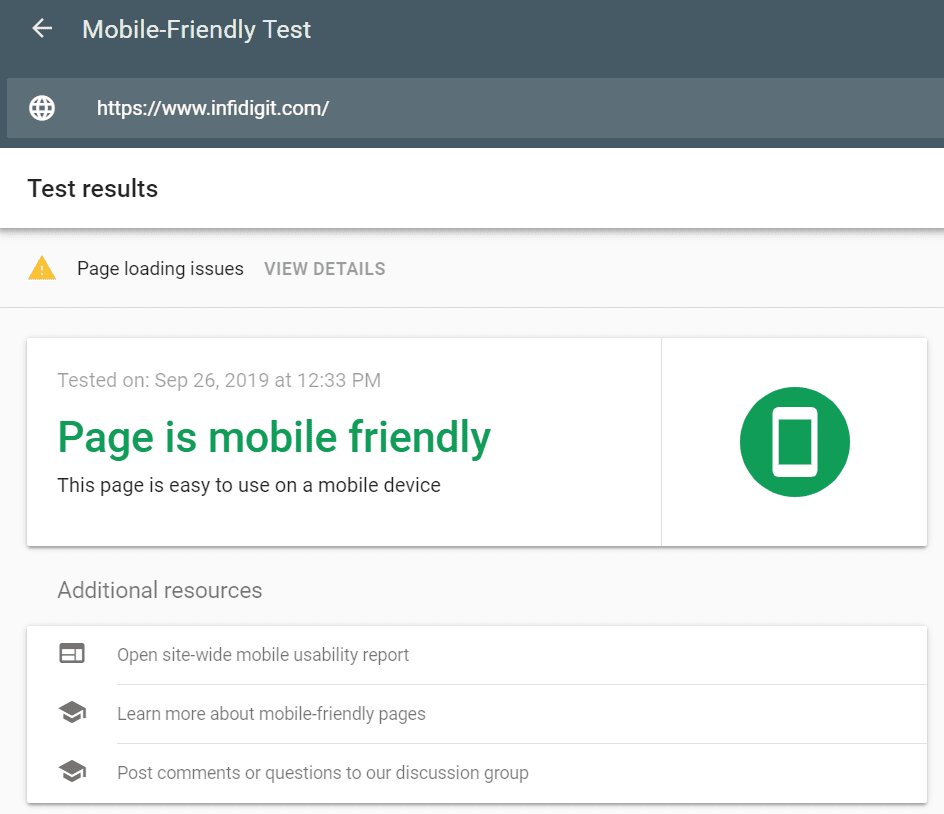
In 2018, Google announced that it was going mobile-first for indexing sites. This means that the search engine looks at web-pages from a mobile device (be it a smartphone or tablet) perspective and assesses how responsive it is. You can always see how you measure up in this category by analyzing your Google Search Console data. Remember that your mobile site should have the same content as its desktop counterpart. Doing away with intrusive pop-ups is also another important optimization measure.

Structured data mark-up helps search engines understand and read your web-page better, for e.g. whether your content is a recipe, book, a how-to tutorial, etc. Simply use the Structured Data Markup Helper by Google to set it up and then test it using its Structured Data Testing Tool. But before you do any of that, remember to visit schema.org and understand which schema is appropriate for your site content and assign them to various URLs. Doing this will help you get visually enhanced rich results on Google’s SERPs, something that will catch the attention of more users. Here is what Google’s Matt Cutts has to say on Implementation of Structured Data Markup
Although Google has always considered desktop site speed an important ranking factor, in 2018, it announced that the speed at which your mobile site loads is also top ranking priority. Additionally, having a slow site can lead to customers quickly losing interest in knowing more about you or shopping on your site, leading to a high bounce rate. Although you can simply use Google’s PageSpeed Insights tool to see how you fare in this category, you can also use a few tactics to help speed things up. These include choosing a landing page redirect that best works for you (temporary redirect through a 302 status code, a permanent redirect through a 301 status code, JavaScript redirects, etc.), having a caching arrangement in place, employing a fast hosting and DNS (domain name system) provider, using tools like GZIP to compress pages, having responsive images which user vector formats, etc.
A crawl budget is the number of times Google bot visits your site during a specific period to crawl and index it. As a website owner, you must ensure that no crawl cycle/unit of your crawl budget ever goes to waste. Websites employ a standard called robots.txt to talk to search engine crawlers. You must go through your site’s robots.txt file and see that it does not unnecessarily block out any critical resources (like those of JavaScript for e.g.). If it does, then your site will be incompletely crawled. Making sure that there are no orphan pages, i.e. those pages that are not connected to any others on your site is also mandatory. Keeping pages about three clicks away from the homepage, i.e. having a shallow click depth, keeping your links contextual and interlinking to pages with related content, and using keywords in the anchor text of internal links are other signs Google watches out for while ranking your site. Here is a video from Google’s Matt Cutts to understand more about Crawling the website
An XML sitemap consists of useful information about your site, including the latest changes made to a page’s content, how important it is in comparison to other pages inside your site, etc. As the name suggests, an XML sitemap gives a web crawler a blueprint of your site and tells it how to navigate it. While you can use a sitemap generator to create one for your site, is also important that you submit your XML sitemap in the Google Search Console so that it can crawl and index it properly. Make sure to remove blocked URLs, redirects that are not necessary and pages with no SEO value like author bios, privacy policies, etc., take care of broken pages, and not use any long redirects. You can use a W3C validator to check for errors in coding.
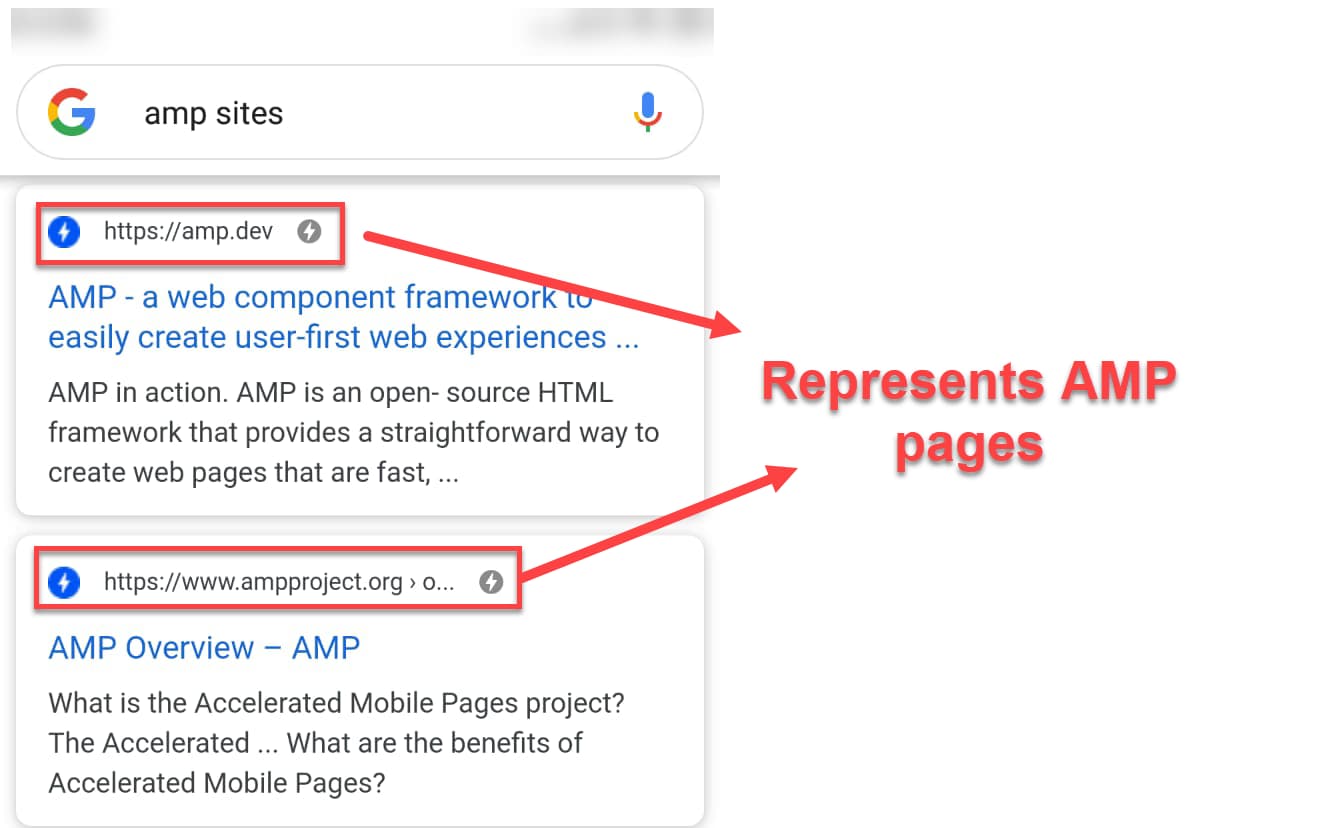
AMP (Accelerated Mobile Pages) is a special, bare-bones version of HTML used to boost the speed and functionality of a mobile website. AMP works by deactivating scripts, forms, comments and the likes. If used correctly, AMP can inflate your CTR (click-through rate) and the number of back-links to your site. Google even displays AMP pages in important search result carousels, leading to increased user attention. However, remember that AMP is not a substitute for a mobile-friendly site.

If a page does not exist anymore or if a URL was modified by you, a 404 status code is your best bet. If you are using WordPress or a similar content publishing platform, ensure that your 404 page is search engine optimised by having a structure similar to your site, giving users options of other similar pages they can visit instead, and making it easy to navigate back to where they came from, etc. This way, you will make it easier for a web crawler to index and crawl your site while moving through it minus the confusion.
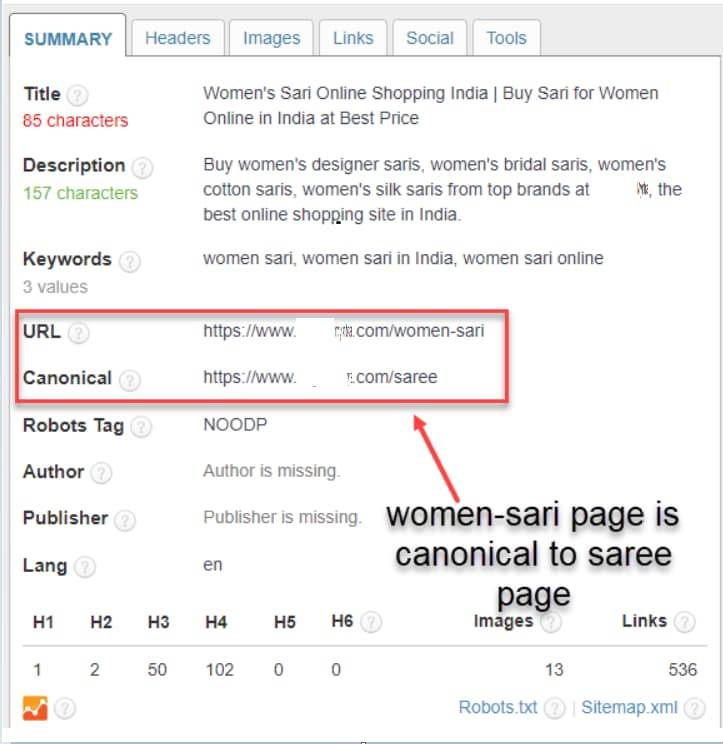
Duplicate site content is a big no-no when it comes to maintaining good site hygiene. A canonical URL signals to Google which version of a web-page it must crawl and index. Simply using a rel=”canonical” command in your page code will help you achieve this. It is recommended that you specify a preferred canonical URL for all the pages of your site. You can also prevent your CMS (content management system like WordPress) from publishing many versions of the same content to ensure there is no duplication in the first place. Here is the what Google’s Matt Cutts has to say about Canonical

Read more about Duplicate content
Noindex Tag and Category Pages
Adding a ‘noindex’ tag to a page will instruct search engines to stop indexing and tracking the content and links on it. This is often used by developers to direct Google crawlers to their more important and prioritized pages. Thus, while working on enhancing different technical SEO factors, this tag can be put on archive or category pages.
A site can be accessed by typing in either www.abc.com or abc.com (sans the www). While users may do this on a whim, without giving it much thought, it might confuse search engines and lead to indexing and page rank issues. Hence, you must indicate to Google the version you prefer. Note that there is no advantage of choosing one over the other but once you make a decision about your preferred domain name, you must stick to it, else there will be problems during site migration using a 301 redirect. To set a preferred domain name with Google, register with Google Webmaster Tools, validate all versions of your site, and then set the preferred one under ‘Site Settings.
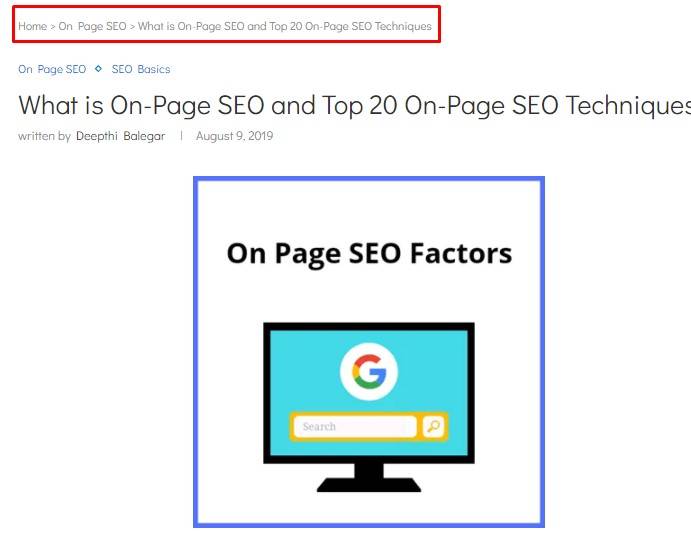
Breadcrumbs are an essential architectural part of the technical SEO checklist. Also known as a “breadcrumb trail”, it is a type of navigation that discloses the location of the user. It is a form of website navigation that vastly improves the orientational awareness of a visitor. Breadcrumbs clearly show the website hierarchy and point out where one user currently is.
It also lessens the number of steps a user has to take when required to go back to the homepage, a separate section, or a higher-level page. Breadcrumbs are generally used by those websites that have various sections and demand a logical structure. As a result, it serves as a great recommendation for e-commerce websites.

A part of the technical SEO basics aims to make JavaScript-heavy websites search-friendly. It is undertaken by an SEO agency to make the respective websites noticeable and higher rank in search engines. Google tools like the Mobile-Friendly Test, URL Inspection Tool inside Google Search Console, and the Rich Results Test are essential for troubleshooting JavaScript SEO issues. JavaScript web apps process occurs in three main phases: crawling, rendering, indexing.
It is a process in which content is divided across a series of pages. Pagination, a crucial aspect of technical SEO, is used to segregate a list of products or articles into a consumable format. News publishers, ecommerce, blogs, forums, are the type of websites where pagination is used.
Duplicate content issues could be encountered while using pagination. To avoid such instances and integrate the links as well as page rank to the main page, one can make use of rel=“next” and rel=“prev” links. It is done to inform search engines that the succeeding pages are a continuation of the main page. After finding the respective links in the code, Google will recognise the main page and will use it for indexing purposes.
Thin content is one of the dominating factors in understanding what technical SEO is. It can be discovered by the ranking signals that are uncovered from the data sent by Google. To avoid instances of thin content, websites are recommended to have higher quality content written by the experts instead of using mass-produced content.
Duplicate content may be removed from the downloaded HTML before it is sent for rendering. App shell models, lesser content and code may be shown in the HTML response. The same visible code on multiple websites leads to duplicate pages which may not immediately go to rendering. Eventually, with time the concern should settle itself. Although with newer websites, it could get problematic. At this juncture, self-referencing canonical link elements help prevent duplicate content issues and indicate the original page or page one that we would like to rank in the search engines.
Extra Technical SEO Tips
Check Your Site for Dead Links







Add comment